Optimiser le format photo pour internet|Discussion libre|Forum|Fotoloco
28 décembre 2013
Bonjour. comme beaucoup d’entre nous, nous avons l’habitude de publier certaines de nos photos sur le net.
pour ma part, j’ai pris l’habitude d’adapter le format de mes photos que j’exporte, en fonction du site où je diffuse.
Par exemple lorsque je veux exporter sur Facebook, je convertie la photo en JPEG avec 2048 pixel en bord large (version photo full HD)
cependant dans certains cas comme celui-ci dessous, j’ai un problème de pixellisation (sur la partie la plus haute de la cathédrale de Metz, au niveau des contours avec le ciel. (je parle uniquement du problème de pixellisation au niveau des contours, car celle dans le ciel sont dû à la compression de l’image pour l’adapter sur ce post)
j’ai essayé de revoir à la baisse la dimension, mais rien n’y change.
pour info, j’ai le même phénomène si je publie cette photo sur d’autre sites.
c’est la deuxième fois que je rencontre ce problème, (la première fois étant un problème de pixellisation au niveau du contour entre une montgolfière et le ciel)
Avez-vous eu ce genre de problème ? si oui comment les avez-vous résolus ?
et d’une manière plus générale, quelles sont vos habitudes d’exportation de photo en ligne ? (format, taille, dimension, espace colorimétrique, copyright, etc)
pour info: la photo n’a subit aucun traitement
Métadonnées:
1,6s à f/5
ISO 100. 18mm

15 octobre 2013
Bonne question Fabrice à laquelle je doute malheureusement qu’il y ait une réponse universelle. En fonction de la richesse des propriétaires des sites et du désir de vitesse d’affichage les webmasters vont faire différents choix.
Pour la base par contre on va se retrouver: JPG; sRGB. La dimension – je te conseille celle maximale autorisée par le site. Compression – pour mes articles je suis souvent à des JPG à 50% de qualité.
Copyright: absolument. Attention aux sites très grand public et lis bien les conditions d’utilisation.
28 décembre 2013
Jacky_1199 a écrit
Ce que tu vois sont des artefacts dus à la compression jpeg. Essaie de moins la compresser et ça ira mieux.
Lorsque je visualise la photo (déja compressée pour qu’elle soit adaptée à un site) il n’y a aucun problème c’est lorsque que je la publie que les « artefacts » apparaissent.
et quand bien même j’exporte la photo sans modifier la taille ou la qualité, (seulement un export en JPEG) la visualisation sur mon PC est bonne, mais après publication les artefacts apparaissent
je précise également que je n’ai jamais ce problème habituellement, alors que mes habitudes d’exportation ne changent pas.
c’est la deuxième fois que ce problème apparait. et toujours au niveau des contours entre un sujet au premier plan, et l’arrière plan.

3 décembre 2013
Jacky_1199 a écrit
Ce sont des artefacts de compression. Peut être que les site sur lesquels tu les charges applique une compression supplémentaire au moment du chargement.
Compression ou pas, ma photo ne pèse que 4,6 Ko et le site ne l’enregistre pas. Il y aurait là un bug d’une autre nature que je n’en serais pas surpris outre mesure ! Mais que ceci ne vous empêche pas de passer un bon réveillon.
1 janvier 2014
Jacky_1199 a écrit
Peut être que les site sur lesquels tu les charges applique une compression supplémentaire au moment du chargement.
+1
Je pense que c’est de ce coté là qu’il faut regarder. Certains sites font du downscale à tout va. Il est logique que si tout le monde uploade des images de 2mo, il va falloir 5minutes pour afficher une page avec 10 photos. Pour palier à ce problème certains sites retaillent et recompressent les photos automatiquement.
Donc augmenter à l’export la qualité de ses jpeg (et donc les alourdir) peut avoir un effet contraire car le site va encore plus les compresser.
J’ai lus des réponses aberrantes dans ce sujet du genre « publié des photos en 300dpi ». Non, pour un affichage sur écran il faut du 72 dpi. Pas plus, cela ne sert à rien, ça pèse lourd et rien de bon ne peut en découler.
Au passage dans photoshop CC il y a un module qui marche du tonnerre :
Fichier => Enregistrer pour le web (sur la version CS6 et CS5 c’est pareil mais le nom change un peu. Dans CS4 3 2 et CS je ne m’en rappelle plus)
Une dernière chose, d’un navigateur à l’autre, l’affichage d’une image peut varier également.
Je gère deux sites de sport depuis assez longtemps et avec un album photos assez conséquent sur chaque site. j’ai changé plusieurs fois de techno pour mes sites et les albums, mais je n’ai quasiment pas eu à modifier le format de mes photos qui me semblent plutôt de bonne qualité. J’utilise Picasa (alias Google+) maintenant depuis 3 ou 4 ans et j’y charge mes photos à mon format (Picasa propose aussi de les charger au format « web »).
Lorsque je dois télécharger mes photos sur un autre site, je reste dans les mêmes normes tout en changeant simplement la plus grande largeur pour correspondre à celle demandée. Vu le volume final de mon fichier, je rencontre peu de problème. Et la qualité y est.
Les formats généralement utilisés sont les suivants :
– 72 pixels / pouce
– plus grande largeur de environ 990 pixels (35 cm)
– sauvegarde en qualité 3 sur12 (Photoshop Element)
– progressif optimisé 3
– taille du fichier résultant : 120 à 150 Ko
ET si on veut de le qualité, je passe la compression à 6 ou 7 sur 12 avec un taille d’image plus importante.
Nota : des internautes utilisant des lignes « lentes » m’ont souvent interrogé du fait que la qualité leur semblait excellente malgré un chargement rapide. La faible taille du fichier en est la raison.

3 décembre 2013
Mylepat34 a écrit
Je gère deux sites de sport depuis assez longtemps et avec un album photos assez conséquent sur chaque site. j’ai changé plusieurs fois de techno pour mes sites et les albums, mais je n’ai quasiment pas eu à modifier le format de mes photos qui me semblent plutôt de bonne qualité. J’utilise Picasa (alias Google+) maintenant depuis 3 ou 4 ans et j’y charge mes photos à mon format (Picasa propose aussi de les charger au format « web »).Lorsque je dois télécharger mes photos sur un autre site, je reste dans les mêmes normes tout en changeant simplement la plus grande largeur pour correspondre à celle demandée. Vu le volume final de mon fichier, je rencontre peu de problème. Et la qualité y est.
Les formats généralement utilisés sont les suivants :
– 72 pixels / pouce
– plus grande largeur de environ 990 pixels (35 cm)
– sauvegarde en qualité 3 sur12 (Photoshop Element)
– progressif optimisé 3
– taille du fichier résultant : 120 à 150 Ko
ET si on veut de le qualité, je passe la compression à 6 ou 7 sur 12 avec un taille d’image plus importante.
Nota : des internautes utilisant des lignes « lentes » m’ont souvent interrogé du fait que la qualité leur semblait excellente malgré un chargement rapide. La faible taille du fichier en est la raison.
Belle photo, cette aigrette. J’utilise aussi Picasaweb depuis plusieurs années. J’y dépose des clichés en format JPG, généralement en 1500 x 1000 pixels, parfois plus larges, et sans devoir les comprimer. Jamais eu de problème.

3 janvier 2014
Bonsoir à toutes et à tous.
Voici ma solution actuelle, ce n’est peut-être pas la meilleure possible, mais c’est celle avec laquelle j’ai eu les meilleurs résultats en postant directement les clichés sur différents forums.
J’utilise XNview logiciel gratuit en usage non commercial.
Mode simple :
je sélectionne la photo à redimensionner en double cliquant dessus, je la recadre si nécessaire avec en sélectionnant la zone désirée puis en cliquant sur le bouton de recadrage.
Ensuite je sélectionne le redimensionnement (Image => Redimensionner (ou raccourci clavier MAJ + S)
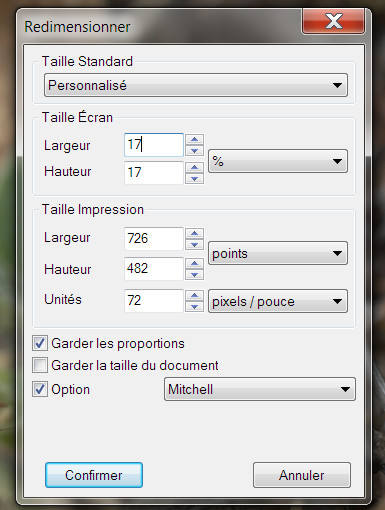
Dans la fenêtre de redimensionnement je choisis les options suivantes :
taille écran en % ; taille impression en points, unités 72 pixels/pouce et en option de redimensionnement Mitchell .
(La valeur 17 % de l’exemple correspond au pourcentage que j’applique pour des clichés non recadrés de mon appareil pour être dans les clous pour la plupart des sites que je fréquente .
Ensuite je valides la fenêtre, le recadrage s’effectue et je réhausse les détails avec Filtre => effet => Réhausse Détail.
Puis j’enregistre le cliché redimensionné dans un répertoire que j’ai créé pour ces images destinées au Web via Enregistrer sous.
Mode expert, automatisé :
J’ai découvert que l’on peut automatiser le traitement à un lot d’images que l’on sélectionne dans l’explorateur de fichiers.
Il faut par contre bien choisir les clichés que l’on peut convertir directement et non ceux que l’on veut recadrer d’abord.
Quand deux clichés ou plus sont sélectionnés, Outils => Convertir (ou CTRL + U) pour ouvrir la fenêtre de conversion multiple.
Dans le premier onglet apparaissent les clichés que l’on vient de sélectionner, ainsi que leur répertoire des boutons pour ajouter des clichés ou un répertoire.
Dans le second Transformations on va créer la liste des actions à effectuer.
Dans l’arborescence choisir Image puis redimensionner et cliquer sur le bouton Ajouter> pour le faire apparaitre dans la colonne de droite.
Dans les paramètres qui apparaissent maintenant, cliquer dans la case à cocher % puis ajouter au dessous les pourcentages qui conviennent (17 et 17 pour moi) et vérifier que les cases Garder les proportions et respecter l’orientation soient cochées. (Elles le sont par défaut)


Au dessous choisir dans le menu déroulant options : Mitchell.
Revenir ensuite à la colonne de gauche pour sélectionner Filtre puis Réhausse Détail et cliquer à nouveau sur le bouton Ajouter> pour le faire apparaitre dans la colonne de droite.
On peut enregistrer ce script avec le nom que l’on désire quelque part sur sa machine pour pouvoir le réutiliser plus tard ![]()
Si comme moi vous souhaitez enregistrer vos clichés redimensionnés dans un répertoire spécifique, revenez au premier onglet Général qui présente les clichés à traiter.
Dans celui-ci dans la rubriqueDestination, il faut spécifier ce répertoire soit directement en écrivant l’arborescence soit en cliquant sur le bouton … pour ouvrir une fenêtre de recherche de dossier.
(on peut selon sa préférence demander de fermer ou non la boite de dialogue après conversion en cliquant ou non dans la case à cocher ; ou encore de faire ouvrir le dossier dans Xnview ou l’explorateur Windows via le menu déroulant au dessus du bouton annuler )
(Si les clichés sont trop lourds pour certains sites vous pouvez jouer sur la qualité de la compression des jpg par le bouton Options situé à droite de la fenêtre des formats d’image correspondants, pour un bel aspect de mes clichés je préfère en général redimensionner en petit format plutôt que de trop compresser ce qui provoque souvent des artefacts disgracieux)
Maintenant vous êtes prêt(e) à lancer le script avec le bouton Lancer.
Bon redimensionnements.

3 décembre 2013
JP4U a écrit
Bonsoir à toutes et à tous.Voici ma solution actuelle, ce n’est peut-être pas la meilleure possible, mais c’est celle avec laquelle j’ai eu les meilleurs résultats en postant directement les clichés sur différents forums.
J’utilise XNview logiciel gratuit en usage non commercial.
Mode simple :
je sélectionne la photo à redimensionner en double cliquant dessus, je la recadre si nécessaire avec en sélectionnant la zone désirée puis en cliquant sur le bouton de recadrage.
Ensuite je sélectionne le redimensionnement (Image => Redimensionner (ou raccourci clavier MAJ + S)
Dans la fenêtre de redimensionnement je choisis les options suivantes :
taille écran en % ; taille impression en points, unités 72 pixels/pouce et en option de redimensionnement Mitchell .
(La valeur 17 % de l’exemple correspond au pourcentage que j’applique pour des clichés non recadrés de mon appareil pour être dans les clous pour la plupart des sites que je fréquente .
Ensuite je valides la fenêtre, le recadrage s’effectue et je réhausse les détails avec Filtre => effet => Réhausse Détail.
Puis j’enregistre le cliché redimensionné dans un répertoire que j’ai créé pour ces images destinées au Web via Enregistrer sous.
Mode expert, automatisé :
J’ai découvert que l’on peut automatiser le traitement à un lot d’images que l’on sélectionne dans l’explorateur de fichiers.
Il faut par contre bien choisir les clichés que l’on peut convertir directement et non ceux que l’on veut recadrer d’abord.
Quand deux clichés ou plus sont sélectionnés, Outils => Convertir (ou CTRL + U) pour ouvrir la fenêtre de conversion multiple.
Dans le premier onglet apparaissent les clichés que l’on vient de sélectionner, ainsi que leur répertoire des boutons pour ajouter des clichés ou un répertoire.
Dans le second Transformations on va créer la liste des actions à effectuer.
Dans l’arborescence choisir Image puis redimensionner et cliquer sur le bouton Ajouter> pour le faire apparaitre dans la colonne de droite.
Dans les paramètres qui apparaissent maintenant, cliquer dans la case à cocher % puis ajouter au dessous les pourcentages qui conviennent (17 et 17 pour moi) et vérifier que les cases Garder les proportions et respecter l’orientation soient cochées. (Elles le sont par défaut)
Au dessous choisir dans le menu déroulant options : Mitchell.
Revenir ensuite à la colonne de gauche pour sélectionner Filtre puis Réhausse Détail et cliquer à nouveau sur le bouton Ajouter> pour le faire apparaitre dans la colonne de droite.
On peut enregistrer ce script avec le nom que l’on désire quelque part sur sa machine pour pouvoir le réutiliser plus tard
Si comme moi vous souhaitez enregistrer vos clichés redimensionnés dans un répertoire spécifique, revenez au premier onglet Général qui présente les clichés à traiter.
Dans celui-ci dans la rubriqueDestination, il faut spécifier ce répertoire soit directement en écrivant l’arborescence soit en cliquant sur le bouton … pour ouvrir une fenêtre de recherche de dossier.
(on peut selon sa préférence demander de fermer ou non la boite de dialogue après conversion en cliquant ou non dans la case à cocher ; ou encore de faire ouvrir le dossier dans Xnview ou l’explorateur Windows via le menu déroulant au dessus du bouton annuler )
Maintenant vous êtes prêt(e) à lancer le script avec le bouton Lancer.Bon redimensionnements.
Je connais XnView. Pas vraiment performant, mais en la matière, pour redimensionner, c’est bon à savoir. Merci.

3 décembre 2013
JP4U a écrit
Ce logiciel est plus une visionneuse d’image (il reconnait environ 400 formats différents) qu’un logiciel de traitement de photos, mais c’est vrai que cette fonctionnalité de redimensionnement est bien pratique.
D’accord avec vous. Mais j’utilise ACDSee Pro version 7, qui est quand même plus performant. Ca ne vaut pas le DXO, je le reconnais. Mais chaque chose pour son prix, non ?
Me
James_1898 a écrit
Mylepat34 a écrit
Je gère deux sites de sport depuis assez longtemps et avec un album photos assez conséquent sur chaque site. j’ai changé plusieurs fois de techno pour mes sites et les albums, mais je n’ai quasiment pas eu à modifier le format de mes photos qui me semblent plutôt de bonne qualité. J’utilise Picasa (alias Google+) maintenant depuis 3 ou 4 ans et j’y charge mes photos à mon format (Picasa propose aussi de les charger au format « web »).Lorsque je dois télécharger mes photos sur un autre site, je reste dans les mêmes normes tout en changeant simplement la plus grande largeur pour correspondre à celle demandée. Vu le volume final de mon fichier, je rencontre peu de problème. Et la qualité y est.
Les formats généralement utilisés sont les suivants :
– 72 pixels / pouce
– plus grande largeur de environ 990 pixels (35 cm)
– sauvegarde en qualité 3 sur12 (Photoshop Element)
– progressif optimisé 3
– taille du fichier résultant : 120 à 150 Ko
ET si on veut de le qualité, je passe la compression à 6 ou 7 sur 12 avec un taille d’image plus importante.
Nota : des internautes utilisant des lignes « lentes » m’ont souvent interrogé du fait que la qualité leur semblait excellente malgré un chargement rapide. La faible taille du fichier en est la raison.
Belle photo, cette aigrette. J’utilise aussi Picasaweb depuis plusieurs années. J’y dépose des clichés en format JPG, généralement en 1500 x 1000 pixels, parfois plus larges, et sans devoir les comprimer. Jamais eu de problème.
Merci pour l’appréciation.

3 décembre 2013
Mylepat34 a écrit
MeJames_1898 a écrit
Mylepat34 a écrit
Je gère deux sites de sport depuis assez longtemps et avec un album photos assez conséquent sur chaque site. j’ai changé plusieurs fois de techno pour mes sites et les albums, mais je n’ai quasiment pas eu à modifier le format de mes photos qui me semblent plutôt de bonne qualité. J’utilise Picasa (alias Google+) maintenant depuis 3 ou 4 ans et j’y charge mes photos à mon format (Picasa propose aussi de les charger au format « web »).Lorsque je dois télécharger mes photos sur un autre site, je reste dans les mêmes normes tout en changeant simplement la plus grande largeur pour correspondre à celle demandée. Vu le volume final de mon fichier, je rencontre peu de problème. Et la qualité y est.
Les formats généralement utilisés sont les suivants :
– 72 pixels / pouce
– plus grande largeur de environ 990 pixels (35 cm)
– sauvegarde en qualité 3 sur12 (Photoshop Element)
– progressif optimisé 3
– taille du fichier résultant : 120 à 150 Ko
ET si on veut de le qualité, je passe la compression à 6 ou 7 sur 12 avec un taille d’image plus importante.
Nota : des internautes utilisant des lignes « lentes » m’ont souvent interrogé du fait que la qualité leur semblait excellente malgré un chargement rapide. La faible taille du fichier en est la raison.
Belle photo, cette aigrette. J’utilise aussi Picasaweb depuis plusieurs années. J’y dépose des clichés en format JPG, généralement en 1500 x 1000 pixels, parfois plus larges, et sans devoir les comprimer. Jamais eu de problème.
Merci pour l’appréciation.
Je me dois malgré tout de préciser que la résolution sur Picasa ne vaut pas l’original.

5 janvier 2014
Bonjour Fabrice,
Je ne suis pas certain que ce soit à proprement parler la compression qui génère ta pixelisation. Le fait que seuls les bordures de toiture soient affectées me fait penser qu’il peut s’agir de sharpening (appliqué automatiquement par le site?) après redimensionnement (par le site). Le sharpening augmente le contraste locale dans les zones de variation lumineuse importante sur une courte distance. S’il est trop poussé cela crée des artefacts.
C’est un peu différent des pixels de compression qui viennent du fait que 2 couleurs proches sur des pixels contigus sont moyennées à une valeur unique.
Ca ne te consolera pas et le shmilblik n’avance pas vraiment tant que nous ne faisons que spéculer sur la boite noire qui gère nos photos uploadées; mais si un developpeur passe par là ca peut peut-etre a rendre le meilleur arbitrage poids/qualité/retraitement automatique.

3 décembre 2013
Astragale a écrit
Bonjour Fabrice,Je ne suis pas certain que ce soit à proprement parler la compression qui génère ta pixelisation. Le fait que seuls les bordures de toiture soient affectées me fait penser qu’il peut s’agir de sharpening (appliqué automatiquement par le site?) après redimensionnement (par le site). Le sharpening augmente le contraste locale dans les zones de variation lumineuse importante sur une courte distance. S’il est trop poussé cela crée des artefacts.
C’est un peu différent des pixels de compression qui viennent du fait que 2 couleurs proches sur des pixels contigus sont moyennées à une valeur unique.
Ca ne te consolera pas et le shmilblik n’avance pas vraiment tant que nous ne faisons que spéculer sur la boite noire qui gère nos photos uploadées; mais si un developpeur passe par là ca peut peut-etre a rendre le meilleur arbitrage poids/qualité/retraitement automatique.
Il faut bien tenir compte que le site ne sait pas héberger une multitude de photos dans de grandes dimensions. Blaise s’est déjà exprimé à ce sujet. Par conséquent, il faudrait peut être limiter la taille des photos à une surface en pixels maximale (facile, il suffit de multiplier la longueur par la largeur, et on obtient la surface). C’est peut être un peu simpliste, mais c’est une solution à envisager.



 Home
Home













